怒涛のセッション(つづき)
前回(MTDDC MEETUP HOKKAIDO 2018に参加してきたよ)に引き続いて、MTDDCの参加レポートです!
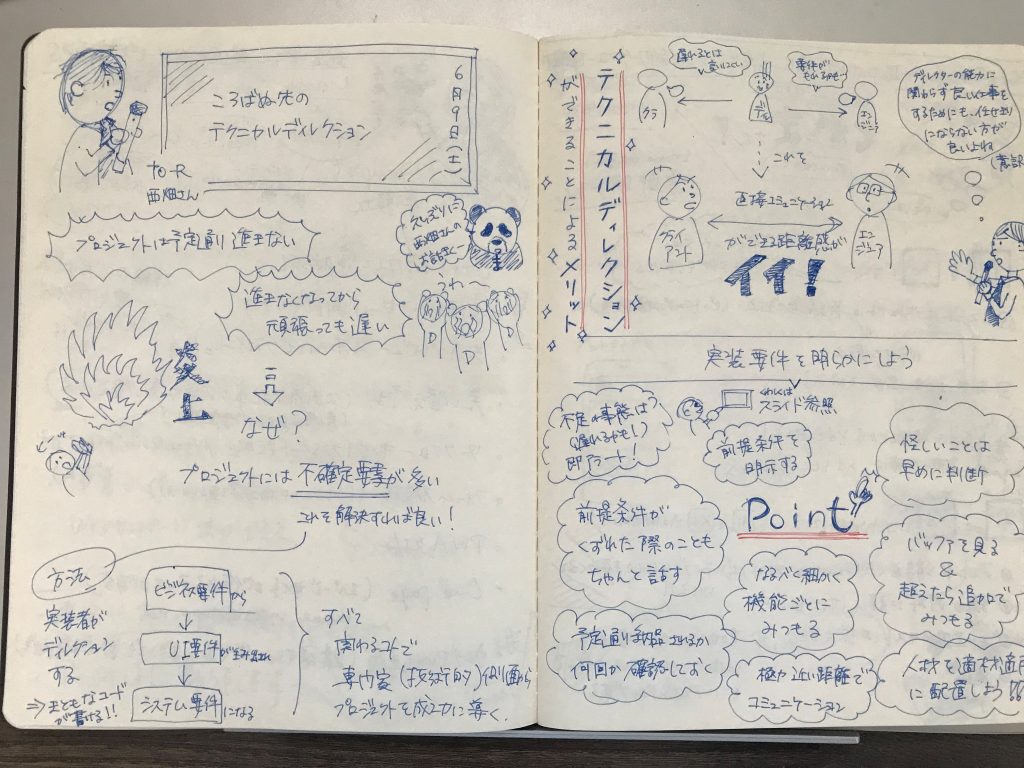
『ころばぬ先のテクニカルディレクション』
株式会社トゥーアール / 代表取締役・フロントエンドエンジニアの西畑 一馬さんのセッションでした。
最近のWebサイト制作は、仕様は複雑になり関係者は増加しプロジェクトとしての難易度が年々あがってきています。
こういった状況では現場のエンジニアやデザイナーも早い段階で上流に入り込み、無理な要件を軌道修正してトラブルを防ぐことが求められています。
本セッションはフロントエンドの会社であるトゥーアールが行っているテクニカルディレクションのテクニックについて解説を行います。
タイムテーブル │ MTDDC MEETUP HOKKAIDO 2018 │ MT:Ezo │ MT蝦夷
西畑さんのセッションを聞くのはずいぶん久しぶりで、懇親会でいっぱいお話もできて嬉しかったー。

“炎上(エンジョイ)してますか?”から始まったセッション。笑 お話を聞いていて、ディレクターとしては耳の痛いことが多かったですが、”プロジェクトには不確定要素が多い。それを解決すれば良い”っていう言葉は安心できました。(いや、それを確定させていくのがぼくの仕事ですともそうですとも)
“実装者(*)が直接クライアントとやりとりできる距離感がイイ!”というのも確かにそうだなと。この距離感を上手に作りたい。
*メモでは「エンジニア」と書いてるけど、実際のスライドはより広い意味での「実装者」という表現でした
『SVG is on your side.』
まぼろし松田さん登場!

勧告から10年以上を経て、ようやく脚光を浴びはじめた遅咲きの画像フォーマット「SVG」。
マルチデバイス対応が当たり前となった今、アクセシビリティやパフォーマンス、コンテンツファーストといった、ビジュアルそのものとはまた別の視点での「デザイン」が重要視されるようになってきました。そんな状況下において、このSVGならではの、担える機能や使用法があります。
SVGの特徴を包括的に知っていただいたうえで、需要があるであろうアニメーションについて重点的に紹介いたします。
タイムテーブル │ MTDDC MEETUP HOKKAIDO 2018 │ MT:Ezo │ MT蝦夷
松田さんのセッションはデモ画面がいっぱいで、動きもスライドについていたのでメモは取らずに聞きました。うにょうにょ動いたり、ポンポン飛び出したり、いろんな動きができるんだなぁというSVGの使い方と、デザイナーとフロントエンドエンジニアでどこまで住み分けして、どうやって協力して作るのが良いかという、作り方が参考になりました。1回フローを作っちゃえば、チームで良い感じにSVGを取り入れていけそう!
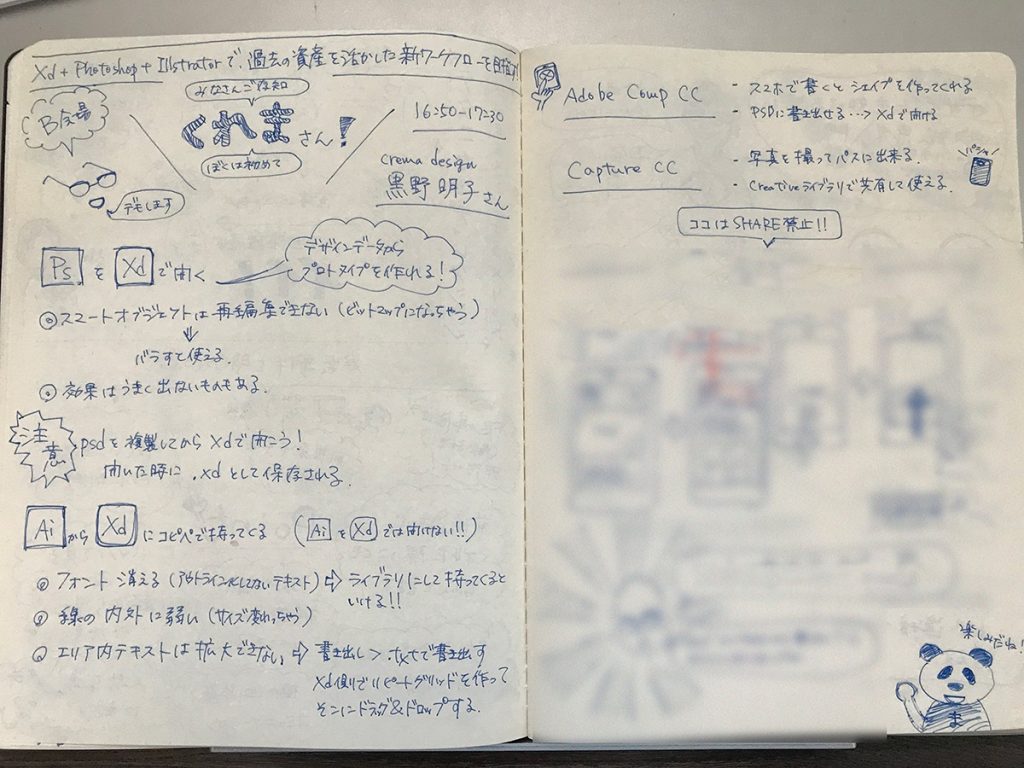
『XD+Photoshop+Illustratorで、過去資産を活かした新ワークフローを目指す!』
そして、くれまさん(crema design 黒野 明子さん)登場!ほんものだー
WebサイトやアプリのUI設計ではPhotoshop、IllustratorやSketchを利用しているものの、軽くて早い操作感が魅力のXDもちょっと試してみたい……。とはいえ、過去のデザインデータ資産を活かせないと、色々つらい……。と、お考えの皆さまへ。AdobeコミュニティエバンジェリストのWebデザイナー・黒野明子と一緒に、XDへのデータ移行方法や他アプリとの連携方法を学んでみませんか?
過去データをXDに取り込む時の注意点や、XDならではのプロトタイプ作成機能についても、短時間で要点を押さえてご紹介していきます。
タイムテーブル │ MTDDC MEETUP HOKKAIDO 2018 │ MT:Ezo │ MT蝦夷
デザイナーさん向けの内容でしたが、個人的なXdの使い方として、パーツとしてイラレからロゴデータや既存サイトのフッターを持ってきて、ワイヤーフレームを書くという使い方をしているので、ひじょーに参考になりました。くれまさんのお話もスライドで復習するのがおすすめ!(メモには書いてないこと多いです)

「なんだよこれXdでできないのかよ・・」を解決するやり方があるんだなぁと目から鱗でした。Xdは嫌いにならないです!w
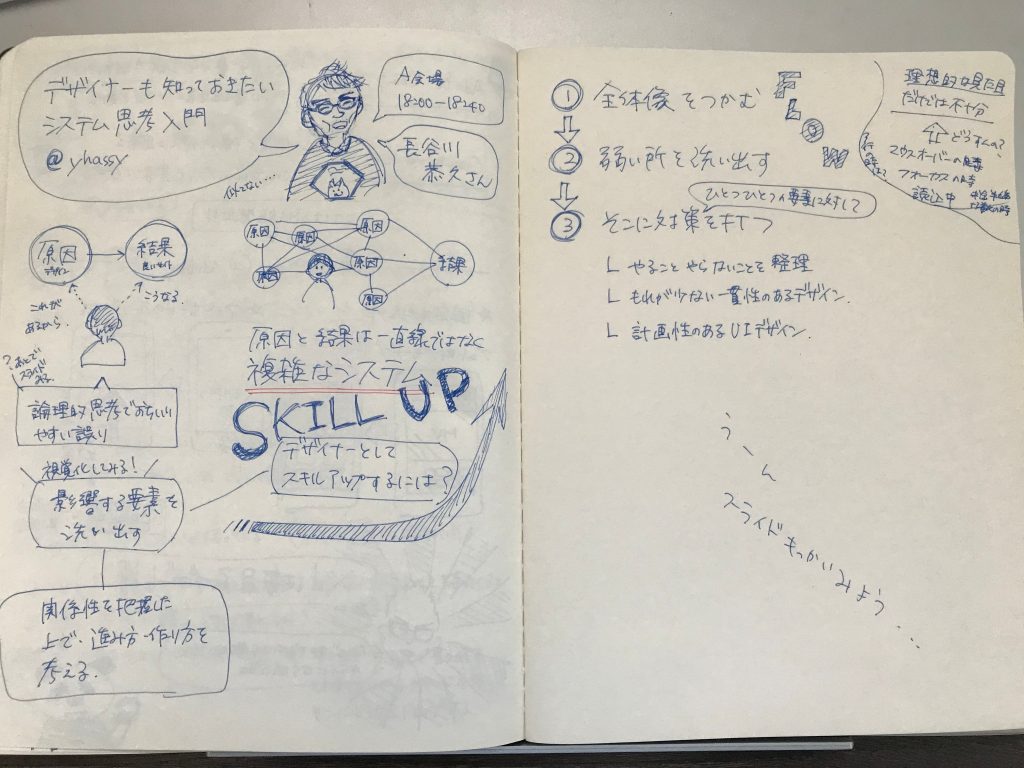
『デザイナーも知っておきたいシステム思考入門』
長谷川 恭久さんによるラストセッション。
課題と解決は一本の線で繋がっておらずとても複雑です。デザインも同じで、ユーザーの目的(課題)に対して UI や機能(解決)をすれば良いというほど単純ではなく、デバイス、利用ソフトウェアはもちろん、技術や実装の制約も理解しなければいけません。自分が携わる仕事がたとえデザインだけだったとしても、全体像を見極める能力、そこからパターンを見つけ出したり、原因と結果の関係性を理解することは重要です。システム思考はデザイナーの課題解決の能力をワンステップ引き上げるだけでなく、エンジニアとの会話もしやすくなります。本セッションでは、次の日から役立つシステム思考の基礎を学習します。
タイムテーブル │ MTDDC MEETUP HOKKAIDO 2018 │ MT:Ezo │ MT蝦夷
しびれました。咀嚼しながら聞くのがむずかしくて、最後はメモし切れず未来の自分に託してしまった。今あらためて概要を読んだら、話の流れが理解できたので、ちゃんと読んでおくべきでしたね・・。スライド見直します。

概念的な話だけじゃなくて、フォームの1項目とっても、
マウスオーバーの時どんな見せ方にするの?
入力欄がアクティブな時は?
エラーの時は見せ方を変える?
無効な時はどうする?
など考えておくべきことはいくつもあるというお話もありました。最初から考えておけば手戻りも少ないし、みんなの「そうじゃない感」を撲滅できる気がしました。ハッピーになれそう。
まず全体像をつかみ → 弱い部分を明らかにし → 一つ一つの要素に対して対策を打つ、という流れで改善していく、ということでした。実際にやすひささんが言っていた表現とは違う・・けど多分そういうことかなと。「システム思考」については理解し切れてないと思うけど、本当に次の日から役立つセッションでした!
まとめ
ということで本当に盛り盛りのセッションで充実しまくりの1日でした〜。上に書いたのはメイン会場のセッションのみだけど、スポンサーブースのセッションも面白かったー。メイン会場のセッションとスポンサーブースのセッションの間は休憩ゼロ分なんですよ。超隙間でデザート食べたり忙しかった。笑 でもそんな感じでも、普段よりもセッションの内容を覚えていられたので、グラレコ的メモは良かったかも。これからも続けていこう。
これまでもいろんなイベントに参加してきましたが、今回のMTDDCはMTの話題だけじゃなくて、デザイン系の面白い角度からのお話も多くて充実していたなーと感じました。主催(中心メンバー?)の西山さんがディレクターだからかもですが、「帰ってこの話をエンジニアに聞かせよう」というよりも、自分自身のディレクションに活かせることがいっぱいあったなと。西山さん、スタッフのみなさま、登壇者のみなさま、ありがとうございました!参加してかなり良かったです!!
懇親会ではじゃんけんで勝ち、豪華なお土産もいただいちゃいました。らっきーくっきー