
はじめてのMTDDC
6月9日に開催されたMTDDC MEETUP HOKKAIDO 2018に参加してきました!事前に少しずつ出演者がFacebookページで公開されていて、MTのことだけじゃなく、デザインやディレクションに関わるセッションもたくさんあり、これは参加しなければ!とポチってついに当日を迎えました。わくわく。
ぎっしり詰まったタイムスケジュール

見たいセッションがいっぱいあるという印象を持っていたけど、前日に実際のタイムスケジュールを見て驚く。3会場(スポンサーセッション含む)でかわるがわる、少しの隙間なく続くセッション。あれ?これ休むところないんじゃない?っていうくらい。これは運営大変そーーー。
会場はA会場とB会場、それにスポンサーブースに分かれていて、A→Bに移動するには間のスポンサーブースを必ず通るように動線が作られていました(A↔️スポンサーブース↔️B)。自由に3つの部屋を行き来できるより、スポンサーブースも見る機会が強制的にできるから、とても良いですね。
しっかし、こういうイベント、普通の参加者で行くの久しぶりだから会場の写真とかほぼ撮ってない・・。
怒涛のセッション開始!
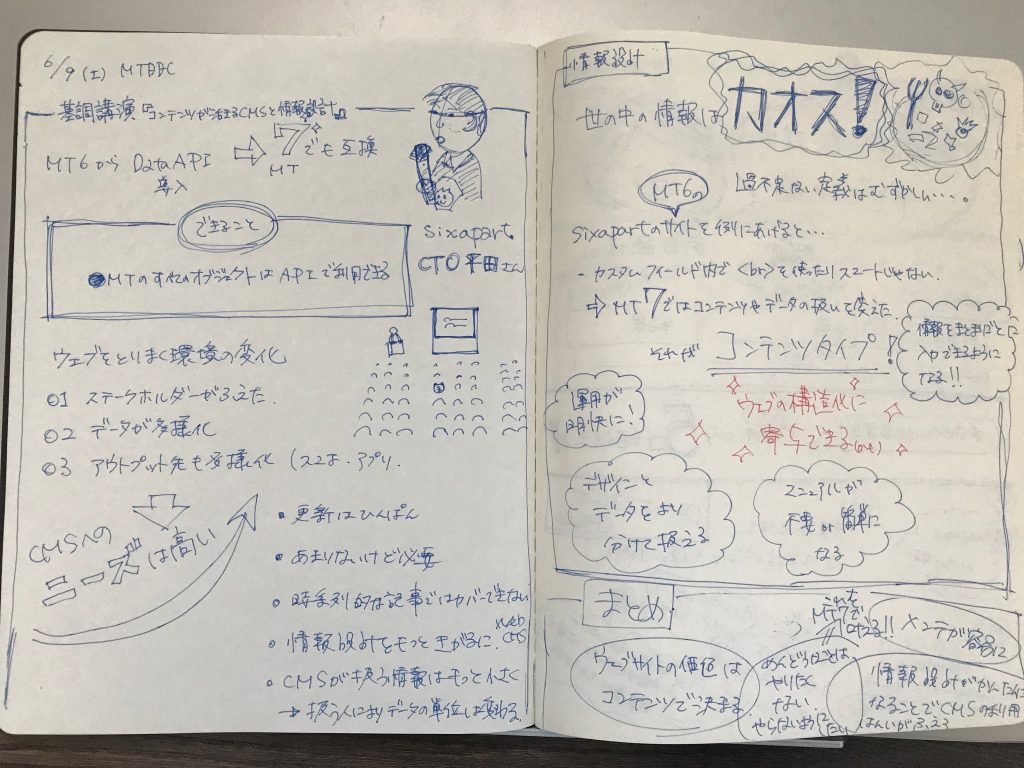
基調講演『コンテンツが活きる CMS と情報設計』
最初はシックス・アパート株式会社 / 取締役CTOの平田 大治さんの基調講演。概要はこちら↓
インターネット、そして Web は、いまでは当たり前の存在になってきました。インターネットの普及期にブログツールとして誕生した Movable Type は、いまでは様々な Web サイトで活用されています。CMS の側からみた Web のこれからのありかた、コンテンツと情報設計についてお話しします。
タイムテーブル │ MTDDC MEETUP HOKKAIDO 2018 │ MT:Ezo │ MT蝦夷
そうそう、今回は先日のCSS Nite in SAPPOROの時にリーグラフィの平澤さんと一緒にやったグラフィックレコーディングがすごく勉強になったので、ノートを文字だけじゃなく絵もつかって強弱つけつつ書いてみました。絵が絶滅級に下手だけど出しちゃう。出しちゃうよ。こないだ教えてもらった「スライドに書いてないことを書く」を意識しつつ。

僕的セッションのハイライトは、実際の画面を見せてもらいながらデモでMT6(これまで)とMT7(これから)の違いがわかって、自由度があがってるなーと感じたのがハイライトでした。「デザインとデータを、より、分けて扱える」ってのも言い得て妙、ですね。
当日のスライドは、ぜんぶじゃないと思いますが共有してもらえるとのことだったので、振り返りもできる!すてきなイベントだ、 MTDDC。
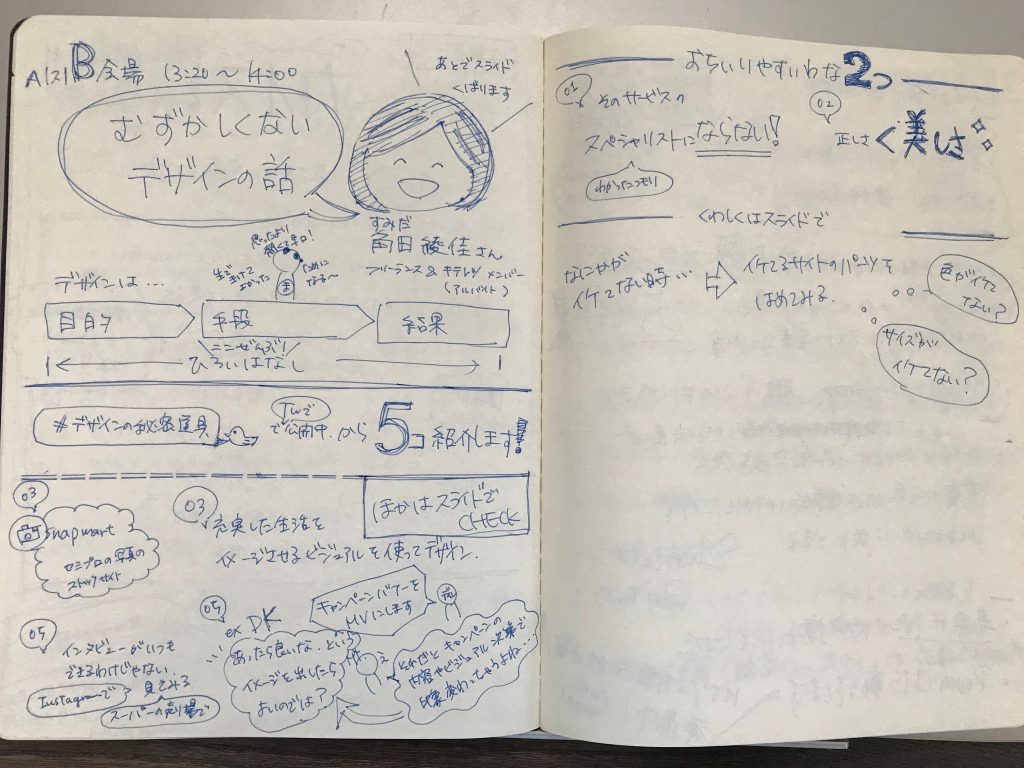
『むずかしくないデザインの話』
次は会場を移動して、角田(すみだ) 綾佳さんのセッション。
デザイナーと聞いて、何を思い浮かべるでしょうか?Webデザイン、グラフィックデザイン、UIデザイン、UXデザイン、「デザイン」と名のつく領域は広がるばかりです。デザイナーは言葉少なく付き合いにくい?では、デザイナーは一体何を考えてデザインしているのでしょうか?Webデザイン、DTPデザインが中心のフリーランスデザイナーの仕事のお話、また、デザインへの理解を深めてほしい思いから発信している「#デザイナーの秘密道具」についてもお話します。
タイムテーブル │ MTDDC MEETUP HOKKAIDO 2018 │ MT:Ezo │ MT蝦夷
角田さんのセッションはほかのいろんなところで開催されているイベントのスライドを見て、一度生で聴いてみたい!と思っていたので念願叶いました。うれしー。イラストがめちゃかわいいのですよね。

こちらもスライドは後からもらえるとのことだったので、特に気になるところだけメモ!超盛り盛りだったのであとから復習必須ですな。Twitterで公開されている#デザイナーの秘密道具 から5個を抜粋してのお話でした。
デザインする時に使うツールとして紹介されていたsnapmart。”自然な写真素材を、ユーザーから直接購入できる”ということらしい。印象に残ったのは、”充実した生活をイメージさせるビジュアル”を作るために、どういう写真がはまるのかを考えて選んでデザインしていく、というとこでした。グレーの四角に入れたい言葉を載せただけのメインビジュアルの指示(ワイヤーフレーム)より、そういうところもディレクターもイメージできたらいいよね。
盛り盛りなので続く。
セッション2つまでしか書けなかったけど、とりあえずアップしちゃう!続きは近日公開します。
続き書きました! → MTDDCレポート#2